Developing a beautifully localized GUI is a key part of providing a great user experience. However, creating the perfect GUI for English without considering the needs of other languages is a common mistake. After adding translations, the layout can change significantly when buttons, labels, and other UI elements need to increase in size to accommodate other languages. This post assumes the usage of the Qt GUI framework, but many of the concepts apply equally to any GUI framework.
If you keep a few things in mind to support different languages, you will save yourself a lot of time and extra effort. Whenever possible, use Qt layouts which is a layout-based approach to widget management. This tool will automatically arrange child widgets within a widget to help you create a consistent look and feel.
When Layouts Are Not An Option
Using an automatic layout system is not always an option. In those cases, there are a number of different challenges you may face and you will need to take different approaches to solve each one. For example, sometimes the translators cannot even see or run the GUI so they might not be able to help with things like breaking up long lines of text into multiple lines. When layouts are not an option, keep some of these things in mind…
Use Auto Word Wrap
Use automatic word wrapping when possible but sometimes a semi-auto word wrapping strategy is better. If you have the space, your text will fit and you won’t have to change anything.
Control the Word Break Point
Sometimes, you may actually want fine-grained control over where a line break should be. For example, you may want to line break after a comma. If want to control the line break point, you have two alternatives to word wrap:
- Manual or semi-auto word wrap
- Adding non-breaking spaces
Make Buttons Bigger and Play With Alignment
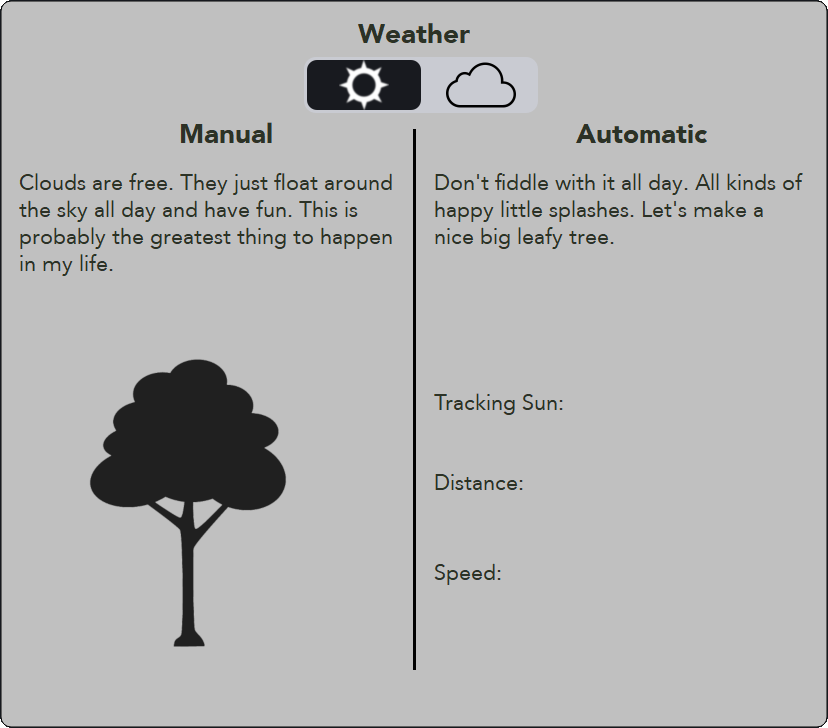
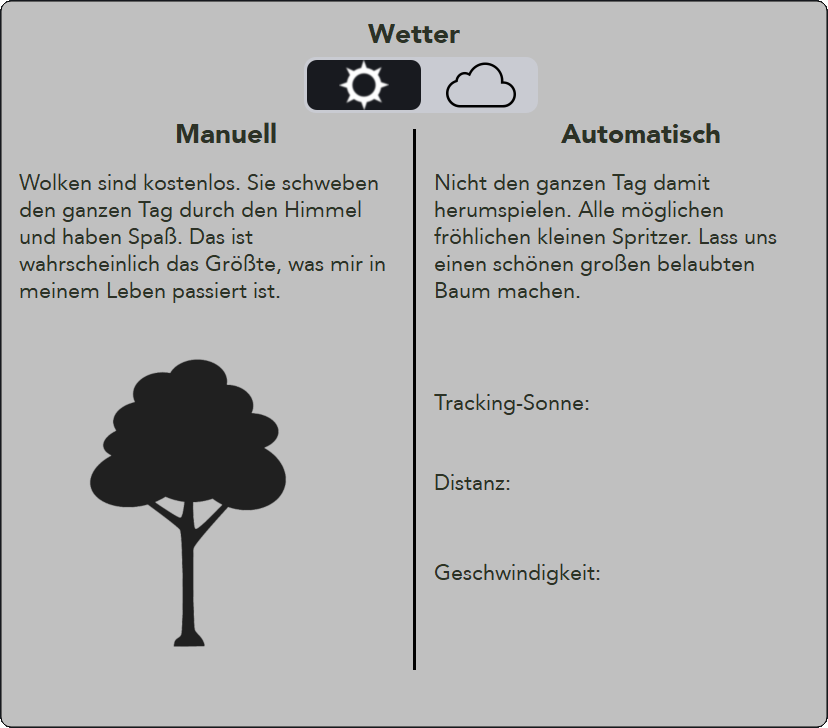
Don’t make the perfect design for English because it will likely be too small for translations.

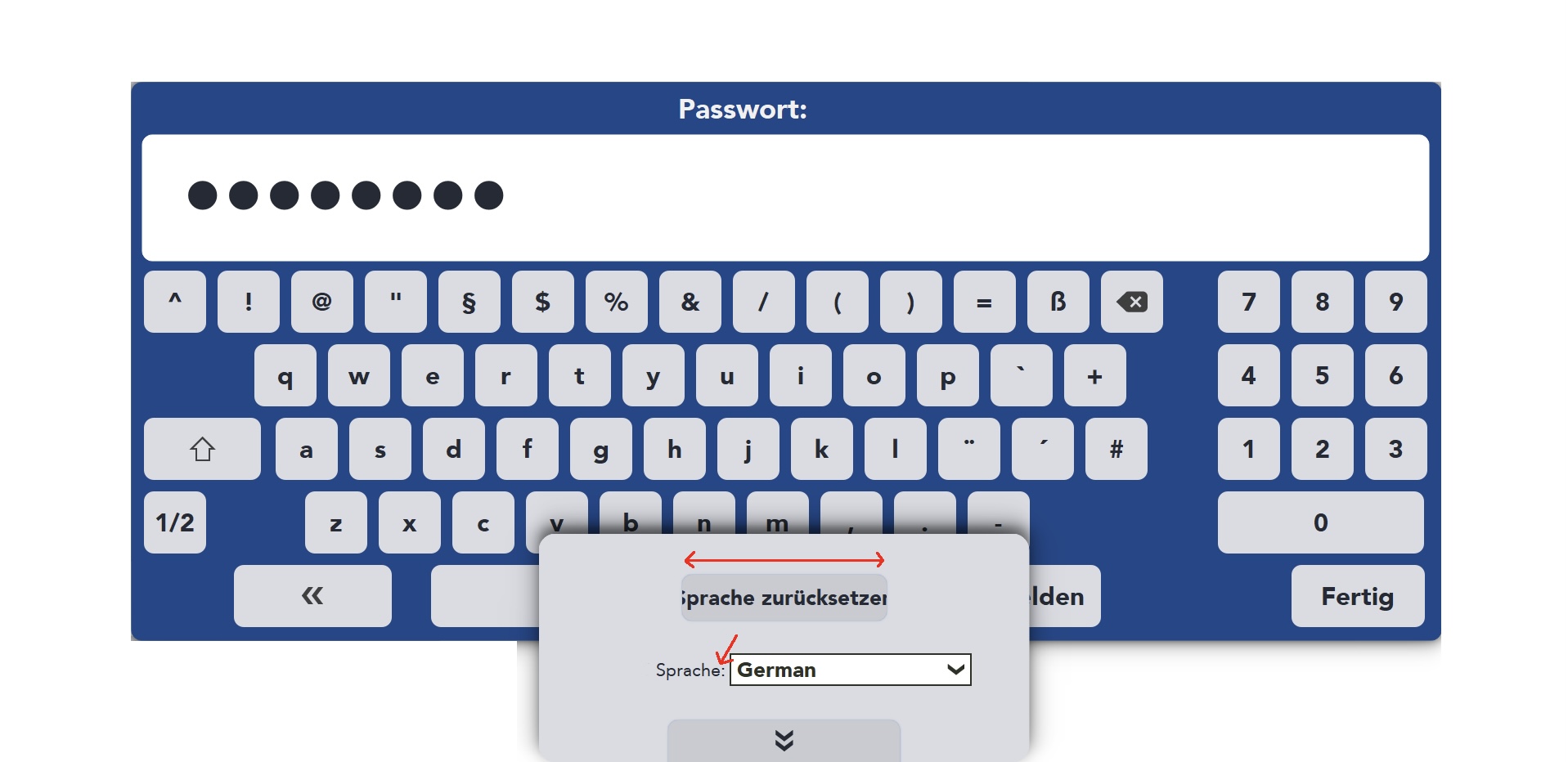
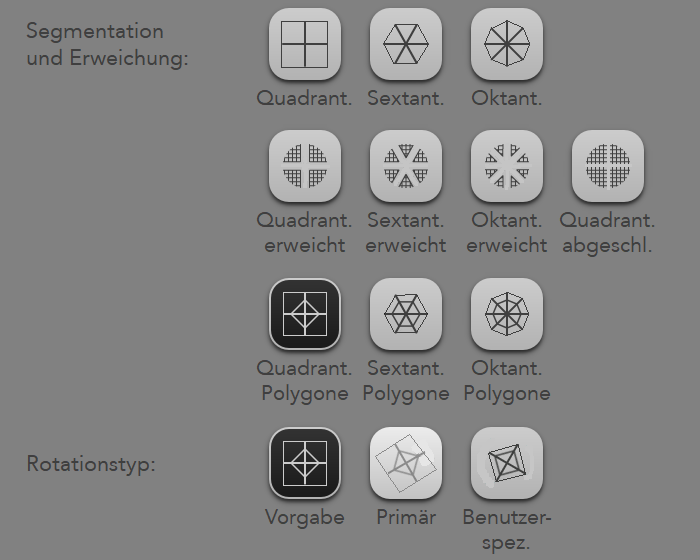
Change the Position of the Widgets to Fit Translations
Have a Smarter Icon-Text Layout in Buttons
Create smarter icon-text layouts where the GUI will calculate the width of the text, the width of the icon, a fixed margin between both of them, and then center everything in the button.



Brand/Special Names Should Not Be Translated.
This is not as simple as doing “Some text %1” and replacing the %1 for the brand/special name. Sometimes there is no easy solution to these problems and the translators may need to brute-force translate many different variations of text that contains brand/special names. Tools, such as Qt’s Linguist tool, can help the back-and-forth communication between the software developers and the translators by allowing strings to be changed from “finished” to “unfinished” and by allowing the developers to provide detailed comments to the translators.
Use Abbreviations to Minimize Text

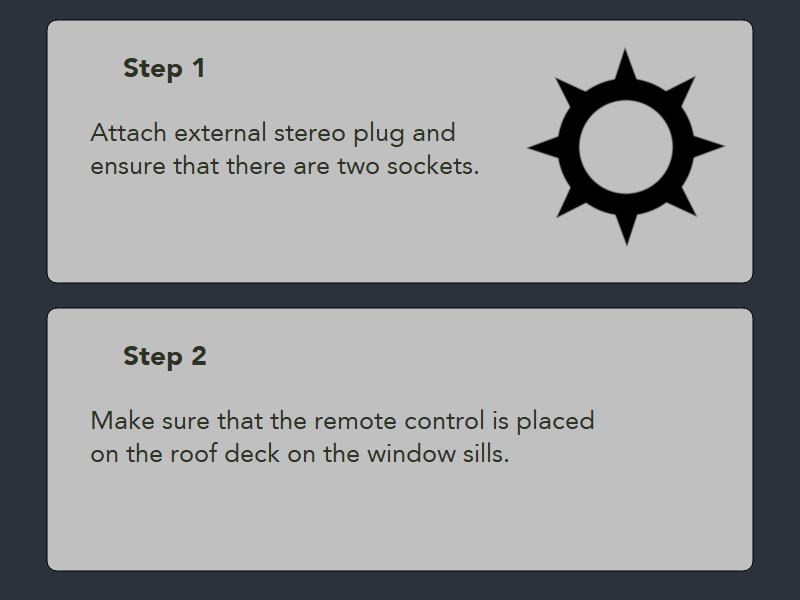
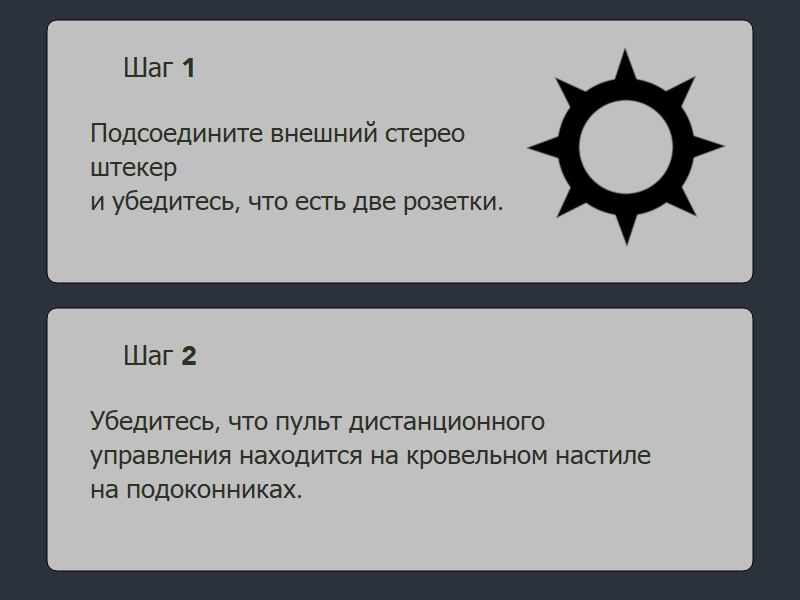
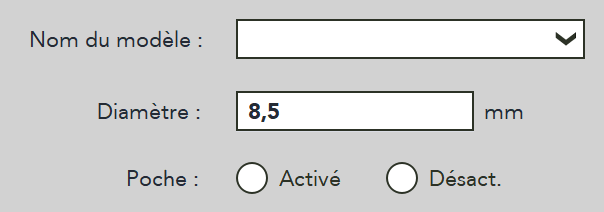
Don’t Break The Line
The French language uses a space before any “:”. Make sure that a non-breaking space is used when necessary so any word wrap algorithms do not break the line there. The code for a non-breaking space is “ ”.

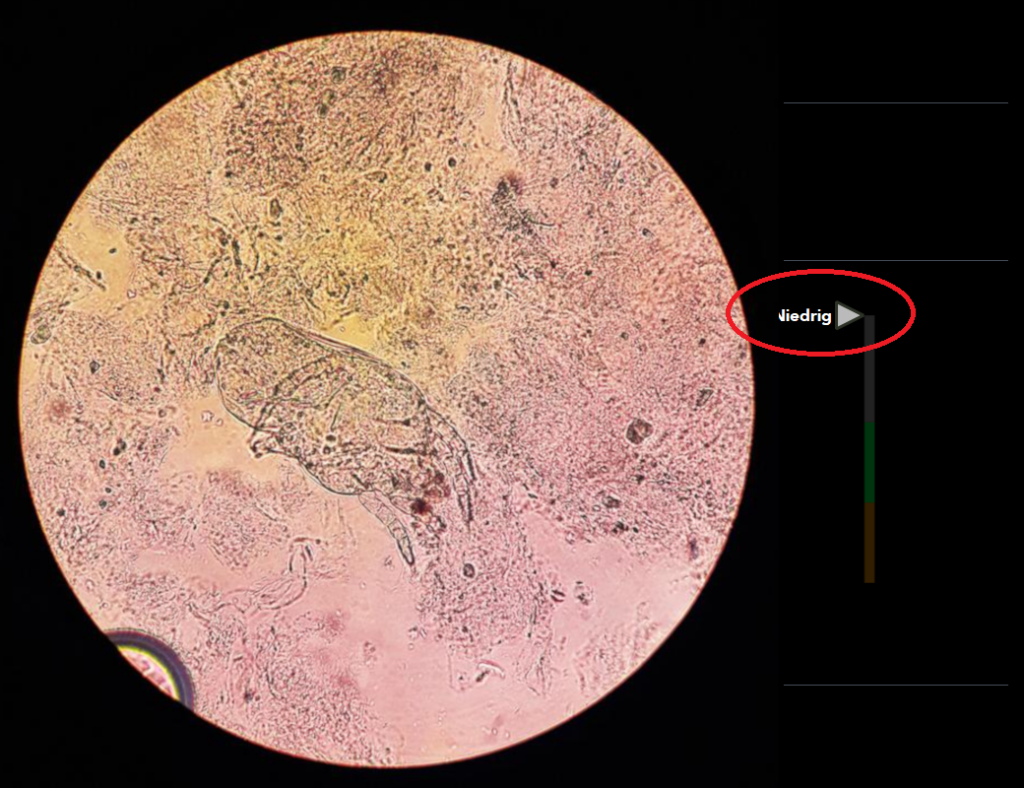
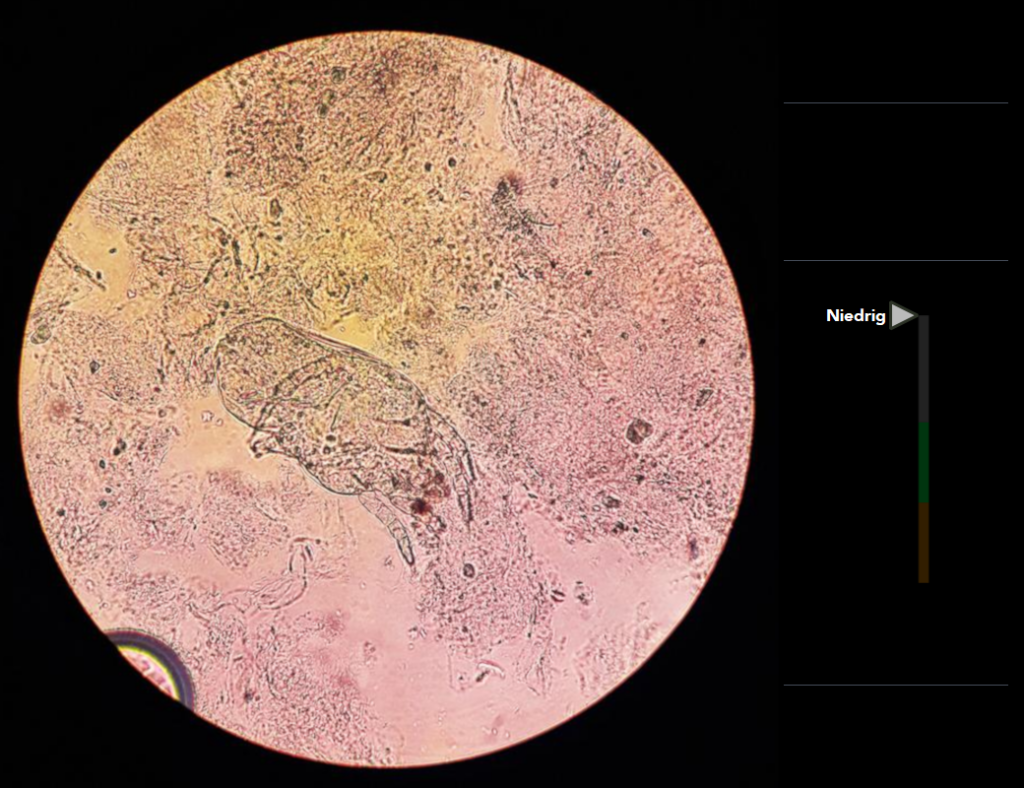
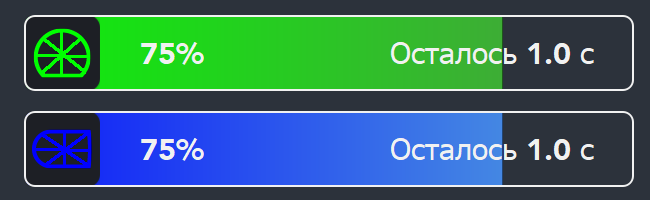
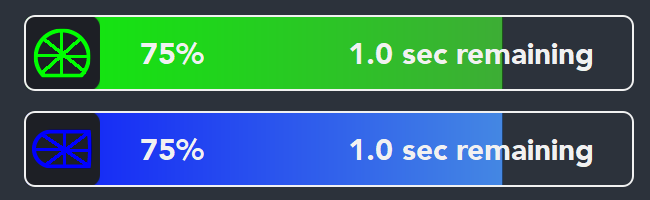
Embed the Feature
Some features need to be embedded inside other objects to ensure alignment is done properly. In the case below, make the word, icon, and animation all part of the button so they are all positioned correctly.



Leave Room for Other Languages
Different languages can mean longer text, order changes, etc. Accounting for word order and leaving about 50% more space than you need for English (EnglishXXXX) can save your sanity.


No matter what you do, once a GUI is going to be translated, you are going to have to fix a lot of things. If you need help developing your beautifully localized GUI, we are here for you.
We will leave you with a few more helpful hints…
- Create a layout that can support adding a new line.
- With Qt, use QFontMetrics to get the height and width of your line. You will have to manually deal with mult-line strings though.
- Be careful of alignment – consider vertically/horizontally centering things.
- If the translator is not able to run the GUI when translating the strings, make sure you provide useful information for them about things like space constraints and context.