A Glimpse Into The Future
It’s the year 2030. I unlock the doors to the 219 Design office–I’m always the first in–and walk over to my square. Not only are cubicles a thing of the past, but the popular open-space desks are gone, too. The sole item in my square is a virtual and augmented reality headset.
I pick up the headset and put it on my head. It’s light, I can barely feel it. The headset completely encases my computer, too. I move around untethered. My programming development environment loads up and I start coding. We’re designing and programming a new VR tool for a client. I compile my code and run the program. The view seamlessly switches from my development setup to the tool.
Larry comes in a few minutes later. I switch to augmented mode in order to work but also interact with real people. Then Dave comes into the office, but not through the door. He’s working remotely and appears as a Star Wars-like hologram (his personal preference) through my augmented reality display. We all say good morning and discuss which pizza drone delivery we want to use for lunch.
VR/AR Today
Alright, back to 2018! Obviously, most of that office setup doesn’t exist yet. However, several elements of that story do exist in today’s office. I don’t have a personal VR square, but 219 Design does have a VR Cave. Furthermore, VR is not just a gaming device anymore, but a tool more and more companies use to enhance their work. I am a software developer at 219 Design, and I develop projects for VR or AR (among other things). VR is exciting, but it is still a new technology and developing for it has its challenges.
VR Challenges
It’s helpful to think of developing a VR application as both for specialized hardware and cross platform. In the specialized hardware aspect, the platform may have limited access. Not everyone can have their own VR cave at work, let alone a computer powerful enough to run it. Moreover, more than one developer may need to use the hardware. In the cross platform aspect, the application may need to run on a Vive, Oculus, Google Cardboard with a phone, or one of several other VR/AR devices.
Developing for VR is a much more physical experience than making traditional applications. Hitting run and watching a command line output doesn’t cut it. You need to put on a headset, stand up and walk to the VR space, and wave around your hands with controllers. Oh, and don’t forget to not trip or strangle yourself on the cords between the headset and computer. On the bright side, they do say that software engineers should get more exercise.

VR Tips and Tricks
The best thing to do as a VR developer is to streamline the process, and whenever possible, shape your process to use the headset and VR space as little as possible. As is often the case as a developer, you may want to test just one little change. It is helpful to put in developer tools that might not be there for the user. For example, add an extra camera object you can move around like a first person shooter game. A teleport option is also very handy.
Sometimes you cannot get around putting on the headset and moving around to test. Now you can run into other problems–sometimes literally! Like in funny YouTube videos of VR gamers running into walls or tripping over a couch, I have hit my monitor or my desk or a chair after putting on the headset.
I often run into the issue of wanting to move around in the virtual world but, at the same time, to look at debug output. I find myself lifting up the headset and peeking at my monitor. Unfortunately, changing the look-at position might alter the output. Argh! At one point, I considered getting a mannequin that I could use with the headset and controllers to place where I wanted and look at the monitor at the same time. If possible, create an in-application output window to eliminate the need to switch between the virtual and real world.
Another little trick? Use a wireless keyboard. You can carry it around with you and hit any special developer hotkeys to make things happen.
Lastly, I have a problem that many VR users have: motion sickness. This can especially be a problem when an application is under development. You may have to move through the world in unusual ways, where your view changes but your real body doesn’t. One time there was a bug that caused lag in the display, which caused motion sickness instantly.
VR Tools Today
Despite all these challenges, developing for VR is exciting and fun. In a previous 219 Design blog post about SF Design Week [link], VR presents new opportunities for UX design. It’s still a young technology. I look forward to developing tools in the virtual world to be able to interface in new ways.
VR/AR is not just for gaming. Tools and other UX design will need to be designed for collaboration, medical devices, shopping, and other industries we haven’t even considered yet. We may yet come up with new programming tools for VR.
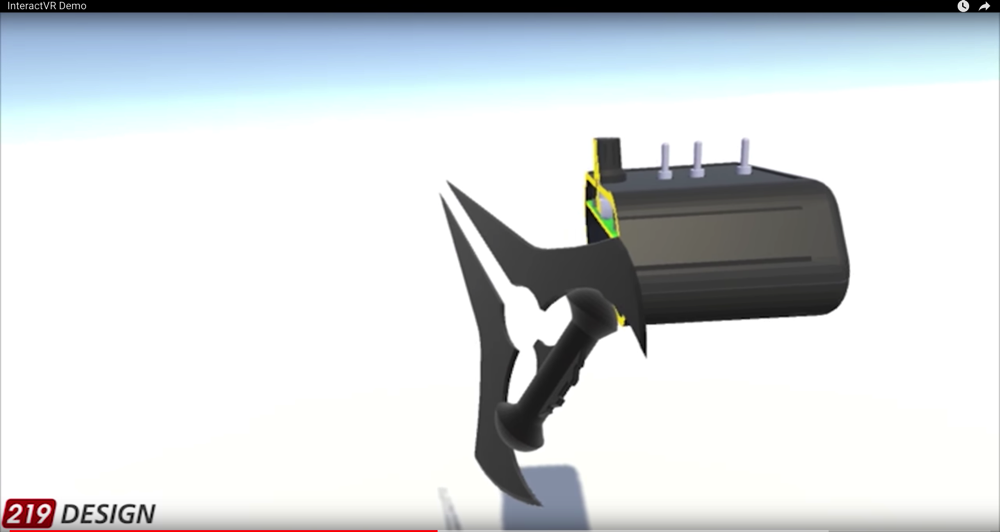
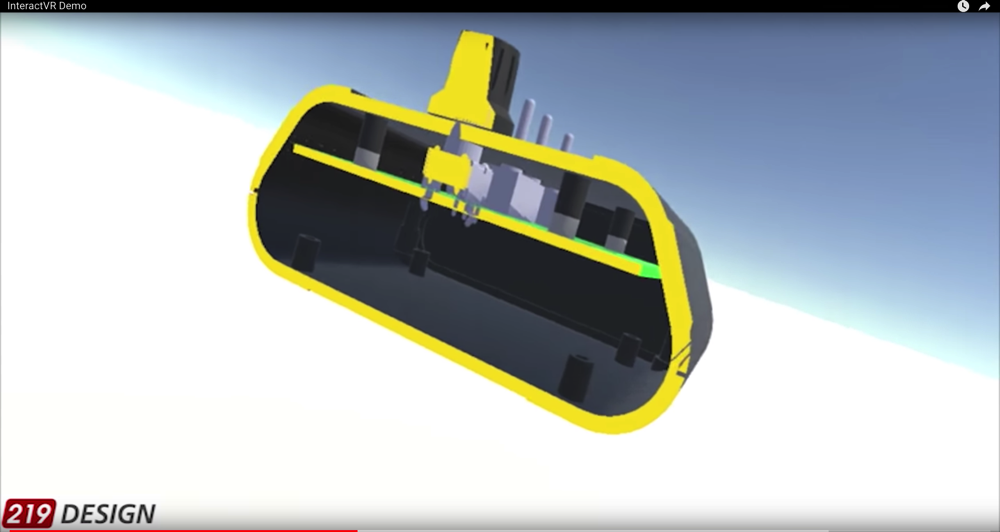
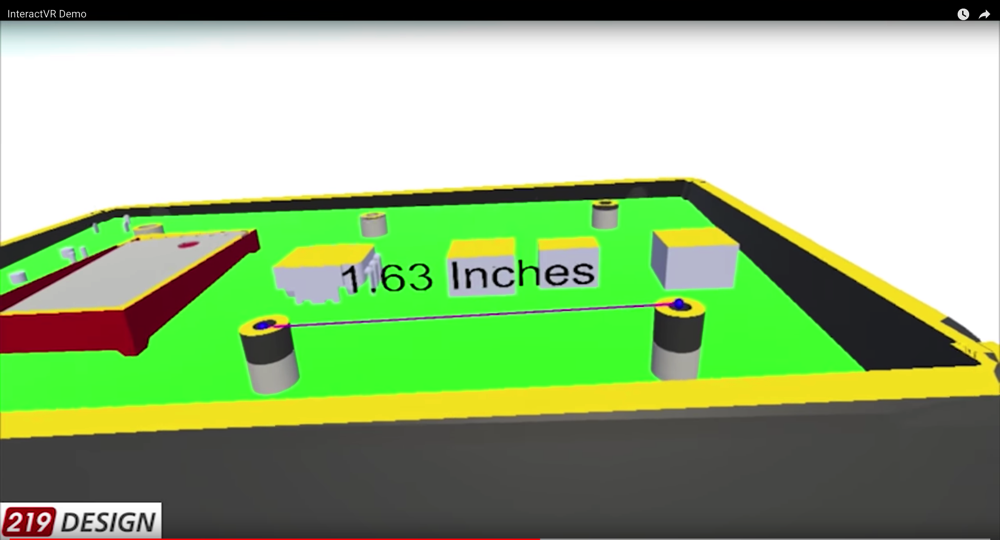
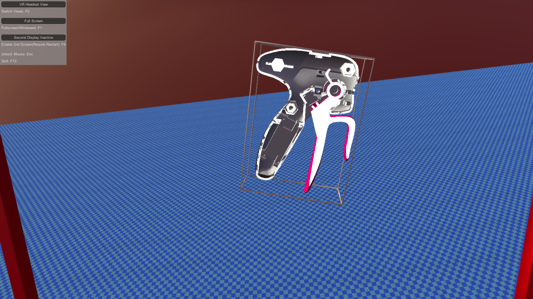
For example, last year we developed an internal tool to examine models from CAD programs (InteractVR Demo and VR Robot Arm Demo). The program helped to see how a model looks and feels in your virtual hands. Also, we needed to find ways to manipulate it, such as scaling up and down or cutting out a cross section. Everybody enjoyed making their model as big as possible and walking through it.
The cost and space requirements make VR still a niche technology, but that’s quickly changing. We developers and designers should be ready for it. In my story of the future, developing in VR is seamless and not cumbersome at all. Today’s developers do not have that luxury. But the work I did in the future–developing VR tools–is something that 219 is already working on.
Other VR related blogs from 219 Design